Almost two years have passed since I made my first project update.
You would think that Poltergeist must have progressed alot during this time.
Well truth is quite opposite…
Where are we now?!
It’s hard to believe that nearly two years have passed since I made my first project update about the Poltergeist.
At the time, I was filled with excitement and optimism about what lay ahead for this innovative project.
However, as I look back on the intervening months, I must admit that progress has been slower than I anticipated.
Despite my initial enthusiasm, the truth is that Poltergeist has not progressed as much as I had hoped over the past two years.
While I’ve certainly made some important strides forward, there have been setbacks and challenges that have slowed my progress and forced me to reevaluate my plan.
However, I refuse to let this slow progress diminish my belief in the potential of Poltergeist.
I remain deeply committed to this project and to the vision that first inspired me to embark on this journey.
Wrapping Up Plugin Development
Over the past years, I’ve been deeply immersed in the world of plugin development, working tirelessly to improve and refine my tools for the benefit of myself and other developers.
In particular, my focus has been on LXR and RetroDebug, two of my most widely used plugins.
Now, the work with the plugins is more or less done.
I know that there will be ongoing maintenance and bugfixes required for these plugins.
I want to express my gratitude to the countless developers who have used my plugins and provided feedback and support throughout this journey.
I’m proud of the contributions that I’ve made to the development community, and I’m excited to see where my future work will take me.
While I may be moving on from plugin development, I’m confident that the tools and resources that I’ve created will continue to help developers around the world for years to come.
However, I’ve decided that I won’t be adding any new features in the future. Instead, I plan to shift my focus to other areas of development, where I can continue to innovate and push the boundaries of what’s possible: Poltergeist.

Poltergeist
While my focus for now is on Poltergeist, I want to clarify that I’m still committed to creating new plugins if there’s a need for them within the project.
I believe that the plugin ecosystem is an important part of any development environment, and I’m always on the lookout for ways to improve and expand the capabilities of Poltergeist.
Engine Upgrade
I’m excited to announce that Poltergeist has made the leap to Unreal Engine 5!
This is a major step forward for the project, as it means I’ll be able to take advantage of cutting-edge features like Lumen and Nanite to deliver even more stunning visuals and immersive gameplay.
Input
As part of my ongoing efforts to improve Poltergeist, I’ve recently made a major upgrade to the input system. Specifically, I’ve replaced the old system with Enhanced Input, which has allowed me to take a much more flexible and expansive approach to handling gadget activation.
With this new system in place, players can now activate or end gadget abilities using a wide variety of input types, from simple button presses to more complex gestures and combinations. This change represents a significant step forward in terms of player control and customization.
The upgraded input system that I’ve implemented in Poltergeist has the potential to unlock a whole range of exciting new possibilities for game designers.
With more flexibility in terms of gadget activation, I can explore a wider variety of gameplay mechanics and create truly unique and interesting gadgets for players to experiment with.
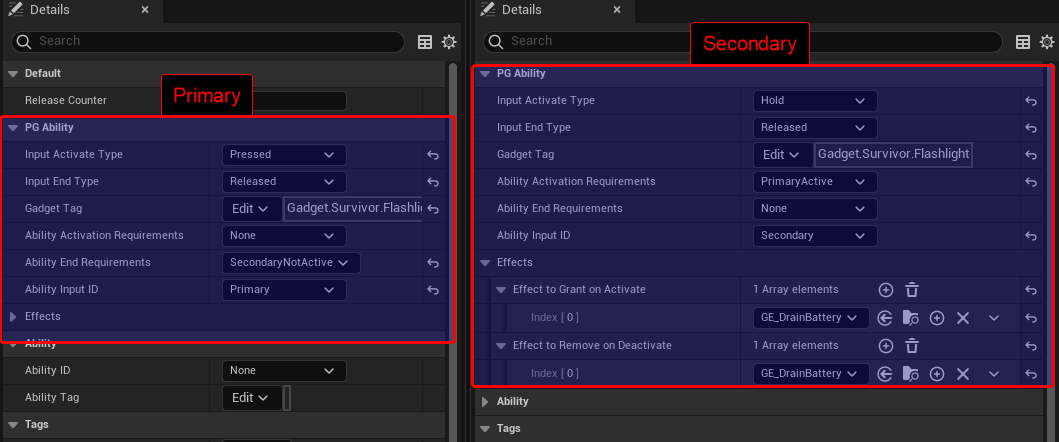
To give you a sense of what this looks like in action, check out these examples of the primary and secondary flashlight abilities, which demonstrate just how powerful and dynamic these abilities can be with the enhanced input handling system.

I’m confident that this new input system will take Poltergeist to the next level of gameplay innovation and creativity.
Gadgets
Poltergeist now has a primary and secondary ability system for gadgets.
Flashlight Primary and Secondary ability.
Gadget abilities can apply and remove gameplay effects, adding depth and complexity to player strategies.
For example, activating the secondary ability of the flashlight might decrease the battery level while increasing sanity, as the light shines brighter.
User Interface
I’m proud to say that Decouple is the next plugin in line I created specifically to meet the needs of Poltergeist.
Decouple is an MVVM (Model-View-ViewModel) framework that I created specifically to support Unreal UMG (User Interface Markup Language) development within Poltergeist.
When I started working on the project, I realized that there was a need for a more streamlined approach to managing complex UI code, and that’s when I began exploring the idea of an MVVM framework.
The result was Decouple, a powerful tool that has helped me to build better, more maintainable user interfaces within Poltergeist.
I believe that Decouple has the potential to be a game-changer for Unreal UMG development, and I’m committed to making it as accessible and user-friendly as possible.
Stay tuned for more updates on the progress of this new page!
Toasts
I’ve made really robust ‘Toast’ system handler in Decouple. In the context of video games, a ‘toast’ refers to a brief message or notification that pops up on the screen to provide information to the player.
One example of how we’re improving the player experience in Poltergeist is by implementing contextual “toasts” that provide helpful information to the player.
For instance, when a player picks up or drops an item, a toast will appear on the screen indicating the type of item that was just picked up or dropped.
Toasts.
Here’s an example of just how easy it is to implement contextual toasts in Poltergeist.
With just a few lines of code, it’s possible to display a helpful message to the player that enhances the overall gameplay experience.
UDecouple_Subsystem* Decouple_Subsystem = GetWorld()->GetSubsystem<UDecouple_Subsystem>();
Decouple_Subsystem->ShowToastByViewModelTag(FPoltergeistDataTags::Get().ViewModel_InGameUI, FGameplayTag(), FPGTags::Get().InGame_World_Action_Pickup, GadgetTag);
Piemenus
Piemenu widget in Poltergeist is really versatile.
Slices are generated by gameplay tags, slices can be disabled if needed.
Piemenu supports half pies or full pies and can show slice amounts from 3 to 10.
Pie menu in game.
New Coder.
I am thrilled to announce that a new coder has recently joined Poltergeist project!
With their skills and experience, I am confident that he will make an invaluable contribution to my efforts, and I couldn’t be more excited to have him on board.
The addition of this new team member represents a significant milestone for my project, and I feel that it is a true testament to my hard work and dedication. As I continue to move forward with my efforts, I am confident that together we will achieve even great success and bring fresh ideas and perspectives to the table.
But perhaps even more than that, I am excited about the opportunity to welcome a new member to my team.
Collaborating with like-minded individuals who share my passion for coding and technology is one of the things that makes this project so rewarding, and I can’t wait to get to know my new colleague better and learn from their unique experiences and insights.
Lo and Behold as I introduce you the one and only Robert ‘taigi100’ Cazacu
Welcome aboard!
I am delighted to have you as part of our (rather small) team and embark on this Unreal development journey together.
May your path with Poltergeist be filled with exciting challenges, rewarding breakthroughs, and a deep sense of fulfillment as you bring your creative ideas to life.
Wishing you a smooth and successful journey as we shape the future of Poltergeist together!
Closing words
It looks like I need to start talking in the “we” instead of “I”.
I can’t wait to see how Poltergeist continues to grow and evolve in the coming months.
Before I wrap up, I want to extend a warm invitation to all of you.
If you’ve enjoyed this journey and would like to continue the conversation, share your thoughts, or connect with fellow enthusiasts, I invite you to join our community on Discord.
It’s a place where we can delve deeper into the topics we’ve explored here, exchange ideas, and build lasting connections.
Let’s continue this adventure together!
Join our Discord server here and let’s keep the conversation going.
Stay tuned for more updates!